Image Sprites
Sebuah sprite gambar koleksi gambar dimasukkan ke dalam satu gambar. ke dalam suatu halaman web dengan banyak gambar dapat mengambil waktu yang lama untuk memuat dan menghasilkan permintaan beberapa server yang menggunakan sprite gambar akan mengurangi jumlah permintaan server dan menghemat bandwidth.
Image Sprites - Simple Example
Alih-alih menggunakan tiga gambar terpisah, kami menggunakan gambar ini tunggal ("img_navsprites.gif"):
Dengan CSS, kita dapat menunjukkan hanya bagian dari gambar yang kita butuhkan.
Pada contoh berikut CSS menentukan bagian mana dari "img_navsprites.gif" gambar untuk menunjukkan:
CONTOH:
<!DOCTYPE html>
<html>
<head>
<style>
#home {
width: 46px;
height: 44px;
background: url(img_navsprites.gif) 0 0;
}
#next {
width: 43px;
height: 44px;
background: url(img_navsprites.gif) -91px 0;
}
</style>
</head>
<body>
<img id="home" src="img_trans.gif"><br><br>
<img id="next" src="img_trans.gif">
</body>
</html>
Contoh menjelaskan:
<Img id = "home" src = "img_trans.gif"> - Hanya mendefinisikan gambar transparan kecil karena atribut src tidak boleh kosong. gambar yang ditampilkan akan menjadi gambar latar belakang kita tentukan dalam CSS
width: 46px; height: 44px; - Mendefinisikan bagian dari gambar yang ingin kita gunakan
background: url (img_navsprites.gif) 0 0; - Mendefinisikan gambar latar belakang dan posisinya (kiri 0px, atas 0px)
Ini adalah cara termudah untuk menggunakan sprite gambar, sekarang kita ingin memperluas dengan menggunakan link dan efek hover.
................
Hal ini dimungkinkan untuk gaya elemen HTML yang memiliki atribut tertentu dan nilai atribut.
CSS [atribut] Selector
The [atribut] selector digunakan untuk memilih elemen dengan atribut tertentu.
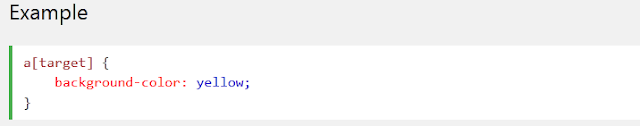
Contoh berikut akan memilih semua elemen <a> dengan atribut target:
Bentuk styling
Pemilih atribut dapat berguna untuk bentuk styling tanpa kelas atau ID:
Tip: Kunjungi CSS Bentuk Tutorial untuk yang lebih banyak contoh tentang bagaimana gaya bentuk dengan CSS.
Contoh lebih dari CSS Selectors
Gunakan CSS Selector Tester Anda untuk menunjukkan pemilih perbedaan.
Untuk referensi lengkap semua CSS, silahkan ke CSS kami Selectors Referensi.
Tampilan bentuk HTML sangat dapat ditingkatkan dengan menggunakan CSS:
Styling Bidang Masukan
Gunakan properti lebar untuk menentukan lebar kolom input:
Contoh di atas berlaku untuk semua <input> elemen. Jika Anda hanya ingin gaya jenis masukan tertentu, Anda dapat menggunakan penyeleksi atribut:
input [type = text] - hanya akan memilih bidang teks
input [type = password] - hanya akan memilih field kata sandi
input [type = jumlah] - hanya akan memilih nomor kolom
dll ..
Menggunakan Counters CSS
counter CSS seperti "variabel". Nilai-nilai variabel dapat bertambah dengan aturan CSS (yang akan melacak berapa kali mereka digunakan).
Untuk bekerja dengan counter CSS kita akan menggunakan properti berikut:
kontra-ulang - Menciptakan atau reset counter
kontra-increment - increment nilai kontra
konten - Sisipan konten yang dihasilkan
counter () atau counter () fungsi - Menambahkan nilai counter untuk elemen
Untuk menggunakan counter CSS, terlebih dahulu harus dibuat dengan kontra-ulang.
Contoh berikut membuat sebuah counter untuk halaman (pemilih tubuh), kemudian menambahkan nilai counter untuk setiap <h2> elemen dan menambahkan "Bagian <nilai counter>:" untuk setiap awal <h2> elemen:
CSS Kontra Properti
ini aturan CSS yang terdiri dari pemilih dan blok deklarasi:
Pemilih poin ke elemen HTML Anda ingin bergaya.
Blok deklarasi berisi satu atau lebih deklarasi dipisahkan oleh titik koma. Setiap deklarasi termasuk CSS nama properti dan nilai, yang dipisahkan oleh titik dua. Sebuah deklarasi CSS selalu berakhir dengan titik koma, dan blok deklarasi dikelilingi oleh kurung kurawal.
Pada contoh berikut semua <p> elemen akan pusat-blok, dengan warna teks merah:
CSS Selectors
CSS digunakan untuk "menemukan" (atau pilih) elemen HTML berdasarkan nama elemen, id, kelas, atribut, dan lain sebagainya.
CSS Komentar
Komentar digunakan untuk menjelaskan kode, dan dapat membantu ketika Anda mengedit kode sumber di kemudian hari.
Komentar diabaikan oleh browser.
Sebuah komentar CSS dimulai dengan / * dan diakhiri dengan * /. Komentar juga dapat span beberapa baris:
Apa itu CSS?
- CSS singkatan dari Cascading Style Sheets
- CSS menjelaskan bagaimana elemen HTML yang akan ditampilkan pada layar, kertas, atau media lain
- CSS menghemat banyak pekerjaan. Hal ini dapat mengontrol tata letak halaman web beberapa sekaligus
- style sheet eksternal disimpan dalam file CSS
CSS Demo - Satu HTML Halaman - Beberapa Styles!
Mengapa Gunakan CSS?
CSS digunakan untuk menentukan gaya untuk halaman web Anda, termasuk desain, tata letak dan variasi tampilan untuk perangkat yang berbeda dan ukuran layar.
CSS Soal Masalah Besar
HTML tidak pernah dimaksudkan untuk berisi tag untuk memformat halaman web!
HTML diciptakan untuk menggambarkan isi dari halaman web, seperti:
<H1> Ini adalah heading </ h1>
<P> Ini adalah sebuah paragraf. </ P>
Ketika tag seperti <font>, dan atribut warna ditambahkan ke spesifikasi HTML 3.2, mulai mimpi buruk bagi pengembang web. Pengembangan website besar, di mana font dan warna informasi yang ditambahkan ke setiap halaman, menjadi proses yang panjang dan mahal.
Untuk mengatasi masalah ini, World Wide Web Consortium (W3C) dibuat CSS.
CSS dihapus gaya format dari halaman HTML!
CSS Menyimpan Banyak Kerja!
Definisi gaya biasanya disimpan dalam file css eksternal.
Dengan file stylesheet eksternal, Anda dapat mengubah tampilan seluruh situs Web dengan mengubah hanya satu file!